01
ноя
01
ноя
It makes reader can feel what the writer feelwhen he or she write the book. 
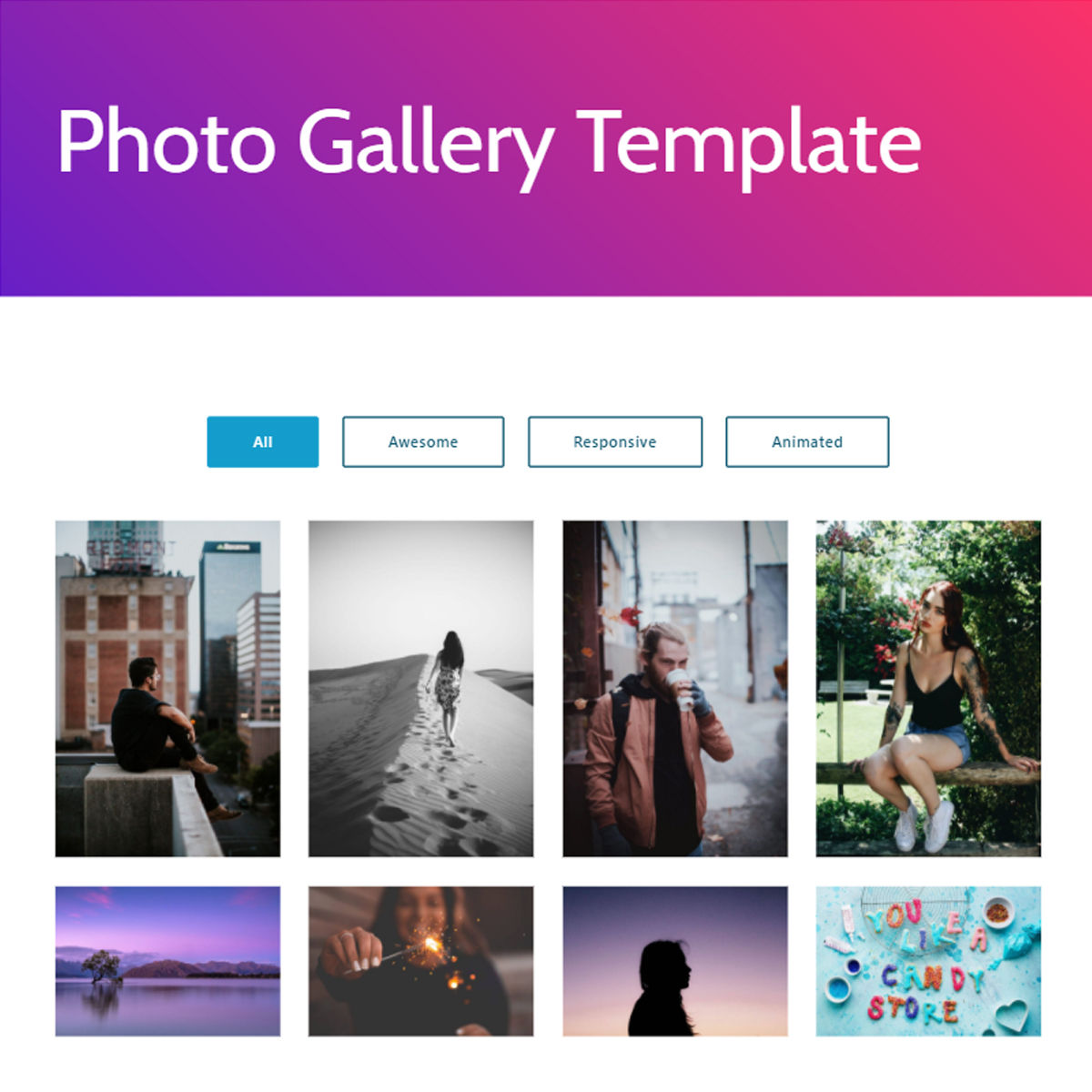
Feel free to use these awesome, super customizable and mobile-friendly image galleries to make your website more interesting. Right here you can see by yourself how exactly the HTML Image Gallery should look like. Download Gallery.
• Dec 07, 2012 Good Morning Can you click on a slide in a wowslider and go to a web page? Can i add copy next to a slideshow in wp. • Sep 02, 2013 I was wondering how can I add a Text Block Link / ENTER SITE in Wow Slider I created.

How to manage images in website using jquery. • Oct 02, 2014 I have a basic understanding of html, will I be able to add my own buttons to this slideshow instead? How do you edit header image for responsive slider in word press 2012. • Feb 12, 2013 It plays fine in other browsers, but NOT in IE. What's wrong? How to show photo gallery using jquery. • May 12, 2014 I understand you can install your license on two computers.

Can you please share directions on how to do this? How to create a gallery page in dreamweaver using jquery. • Jul 16, 2013 Hi support, I am a developer and I would like to include a slider in themes I am planning to sell. How to make annimation phto in html code.
• Aug 02, 2013 Every time I get an error: 'Menu publishing error'. What am I doing wrong? How to add recent work slideshow to website.
27 Stunning HTML Bootstrap Image Slideshow and Gallery Examples Create a mobile-friendly, retina, touch-swipe slide which seems incredible on all of internet browsers and phones. Provide photos, text, video footages, thumbnails, switches to slides, set up autoplay, full-screen, full-width or boxed design. This Bootstrap slideshow template is clean, modern and simple-- perfect for a web site with a minimalist theme, or one that intends to display a modern design ethos. The slideshow are actually large, that makes this theme most ideal for image-focused websites, just like photo portfolios or else e-commerce websites. This Bootstrap slideshow web theme is clean, modern-day and simple-- perfect for a internet site with a smart theme, or one that wishes to exhibit a modern-day design ethos.
The slideshow pics are really big, which makes this design template perfect for image-focused sites, such as photography portfolios or e-commerce sites. This has a modern attraction and an awesome color scheme.
The end result is incredibly exceptional and attractive! There is definitely no framing effect to the slides, allowing the pictures to occupy the maximum number of area.
A picture slider is truly an excellent accessory for pretty much any webpage and can provide it a sleek and expert look. Even the most fundamental web site design will show up great with featuring a visual slide show. This slider seems modern-day and enjoyable to execute. The application of bullets makes this clear the way the navigation system operates, so this specific slide carousel is easy to understand and employ.
This slider has a basic, clean and very modern-day concept which utilizes black and white. Hovering over the slider lets a couple of navigating cursors show up, one on each side. The cursor includes a white colored arrowhead with a black semi-transparent circle outlined with a thin white border. Establish a mobile-friendly, retina, touch-swipe slide carousel that presents extraordinary on all of browsers and phones. Provide photos, text message, video recordings, thumbnails, to slides, set autoplay, full-screen, full-width or boxed arrangement. This particular Bootstrap slideshow web template is clean, modern and simple-- excellent for a internet site with a smart theme, or one which intends to demonstrate a cutting-edge layout ethos. The slideshow pictures are actually large, that makes this web template suitable for image-focused sites, like photo portfolios or shopping web sites.
It makes reader can feel what the writer feelwhen he or she write the book. 
Feel free to use these awesome, super customizable and mobile-friendly image galleries to make your website more interesting. Right here you can see by yourself how exactly the HTML Image Gallery should look like. Download Gallery.
• Dec 07, 2012 Good Morning Can you click on a slide in a wowslider and go to a web page? Can i add copy next to a slideshow in wp. • Sep 02, 2013 I was wondering how can I add a Text Block Link / ENTER SITE in Wow Slider I created.

How to manage images in website using jquery. • Oct 02, 2014 I have a basic understanding of html, will I be able to add my own buttons to this slideshow instead? How do you edit header image for responsive slider in word press 2012. • Feb 12, 2013 It plays fine in other browsers, but NOT in IE. What\'s wrong? How to show photo gallery using jquery. • May 12, 2014 I understand you can install your license on two computers.

Can you please share directions on how to do this? How to create a gallery page in dreamweaver using jquery. • Jul 16, 2013 Hi support, I am a developer and I would like to include a slider in themes I am planning to sell. How to make annimation phto in html code.
• Aug 02, 2013 Every time I get an error: \'Menu publishing error\'. What am I doing wrong? How to add recent work slideshow to website.
27 Stunning HTML Bootstrap Image Slideshow and Gallery Examples Create a mobile-friendly, retina, touch-swipe slide which seems incredible on all of internet browsers and phones. Provide photos, text, video footages, thumbnails, switches to slides, set up autoplay, full-screen, full-width or boxed design. This Bootstrap slideshow template is clean, modern and simple-- perfect for a web site with a minimalist theme, or one that intends to display a modern design ethos. The slideshow are actually large, that makes this theme most ideal for image-focused websites, just like photo portfolios or else e-commerce websites. This Bootstrap slideshow web theme is clean, modern-day and simple-- perfect for a internet site with a smart theme, or one that wishes to exhibit a modern-day design ethos.
The slideshow pics are really big, which makes this design template perfect for image-focused sites, such as photography portfolios or e-commerce sites. This has a modern attraction and an awesome color scheme.
The end result is incredibly exceptional and attractive! There is definitely no framing effect to the slides, allowing the pictures to occupy the maximum number of area.
A picture slider is truly an excellent accessory for pretty much any webpage and can provide it a sleek and expert look. Even the most fundamental web site design will show up great with featuring a visual slide show. This slider seems modern-day and enjoyable to execute. The application of bullets makes this clear the way the navigation system operates, so this specific slide carousel is easy to understand and employ.
This slider has a basic, clean and very modern-day concept which utilizes black and white. Hovering over the slider lets a couple of navigating cursors show up, one on each side. The cursor includes a white colored arrowhead with a black semi-transparent circle outlined with a thin white border. Establish a mobile-friendly, retina, touch-swipe slide carousel that presents extraordinary on all of browsers and phones. Provide photos, text message, video recordings, thumbnails, to slides, set autoplay, full-screen, full-width or boxed arrangement. This particular Bootstrap slideshow web template is clean, modern and simple-- excellent for a internet site with a smart theme, or one which intends to demonstrate a cutting-edge layout ethos. The slideshow pictures are actually large, that makes this web template suitable for image-focused sites, like photo portfolios or shopping web sites.
...'>Html Photo Gallery Download Free(01.11.2018)It makes reader can feel what the writer feelwhen he or she write the book. 
Feel free to use these awesome, super customizable and mobile-friendly image galleries to make your website more interesting. Right here you can see by yourself how exactly the HTML Image Gallery should look like. Download Gallery.
• Dec 07, 2012 Good Morning Can you click on a slide in a wowslider and go to a web page? Can i add copy next to a slideshow in wp. • Sep 02, 2013 I was wondering how can I add a Text Block Link / ENTER SITE in Wow Slider I created.

How to manage images in website using jquery. • Oct 02, 2014 I have a basic understanding of html, will I be able to add my own buttons to this slideshow instead? How do you edit header image for responsive slider in word press 2012. • Feb 12, 2013 It plays fine in other browsers, but NOT in IE. What\'s wrong? How to show photo gallery using jquery. • May 12, 2014 I understand you can install your license on two computers.

Can you please share directions on how to do this? How to create a gallery page in dreamweaver using jquery. • Jul 16, 2013 Hi support, I am a developer and I would like to include a slider in themes I am planning to sell. How to make annimation phto in html code.
• Aug 02, 2013 Every time I get an error: \'Menu publishing error\'. What am I doing wrong? How to add recent work slideshow to website.
27 Stunning HTML Bootstrap Image Slideshow and Gallery Examples Create a mobile-friendly, retina, touch-swipe slide which seems incredible on all of internet browsers and phones. Provide photos, text, video footages, thumbnails, switches to slides, set up autoplay, full-screen, full-width or boxed design. This Bootstrap slideshow template is clean, modern and simple-- perfect for a web site with a minimalist theme, or one that intends to display a modern design ethos. The slideshow are actually large, that makes this theme most ideal for image-focused websites, just like photo portfolios or else e-commerce websites. This Bootstrap slideshow web theme is clean, modern-day and simple-- perfect for a internet site with a smart theme, or one that wishes to exhibit a modern-day design ethos.
The slideshow pics are really big, which makes this design template perfect for image-focused sites, such as photography portfolios or e-commerce sites. This has a modern attraction and an awesome color scheme.
The end result is incredibly exceptional and attractive! There is definitely no framing effect to the slides, allowing the pictures to occupy the maximum number of area.
A picture slider is truly an excellent accessory for pretty much any webpage and can provide it a sleek and expert look. Even the most fundamental web site design will show up great with featuring a visual slide show. This slider seems modern-day and enjoyable to execute. The application of bullets makes this clear the way the navigation system operates, so this specific slide carousel is easy to understand and employ.
This slider has a basic, clean and very modern-day concept which utilizes black and white. Hovering over the slider lets a couple of navigating cursors show up, one on each side. The cursor includes a white colored arrowhead with a black semi-transparent circle outlined with a thin white border. Establish a mobile-friendly, retina, touch-swipe slide carousel that presents extraordinary on all of browsers and phones. Provide photos, text message, video recordings, thumbnails, to slides, set autoplay, full-screen, full-width or boxed arrangement. This particular Bootstrap slideshow web template is clean, modern and simple-- excellent for a internet site with a smart theme, or one which intends to demonstrate a cutting-edge layout ethos. The slideshow pictures are actually large, that makes this web template suitable for image-focused sites, like photo portfolios or shopping web sites.
...'>Html Photo Gallery Download Free(01.11.2018)